如何搭建一个hexo博客
如何用github actions搭建一个hexo的博客
以前用wordpress搭建了一个博客,那时候整了个学生机,开了6年,现在过期了,博客也没了,痛定思痛决定用github的github.io搭建一个博客
环境安装
安装node
安装hexo
npm install -g hexo-cli
hexo部署
安装 Hexo 完成后运行以下命令进行初始化
1 | $ hexo init <folder> |
github 配置
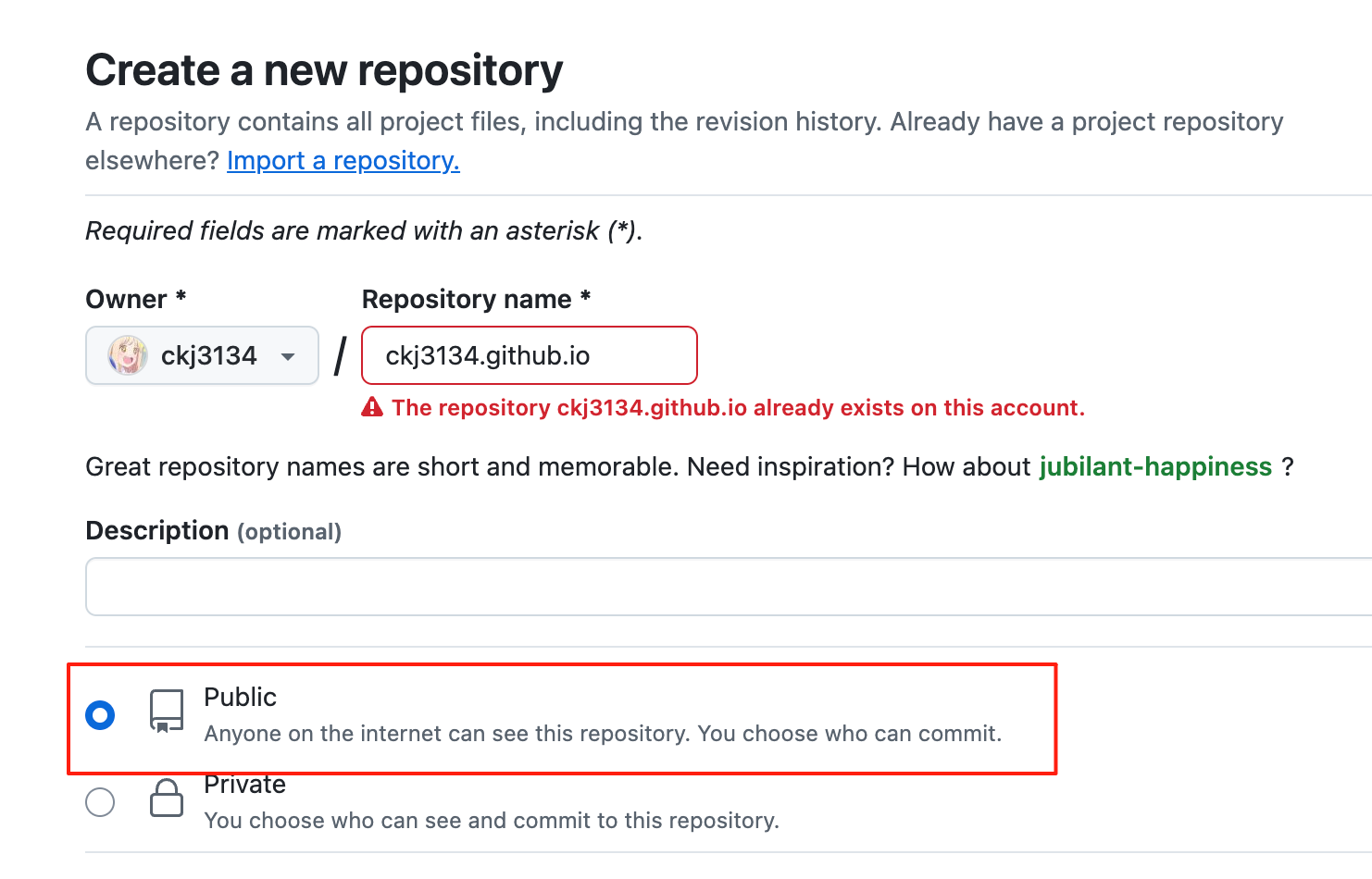
新增repo
在GitHub新增一个repo,取名为同名的项目加上 .github.io 如下图
新增完之后可以git clone下来在本地git clone https://github.com/ckj3134/ckj3134.github.io.git
创建hexo项目
本地会有一个ckj3134.github.io.git目录
在目录下运行hexo命令行hexo init hexo
可以看到目录下多了一个hexo的文件夹
文件夹中的格式如下
1 | . |
通过github actions自动化部署hexo
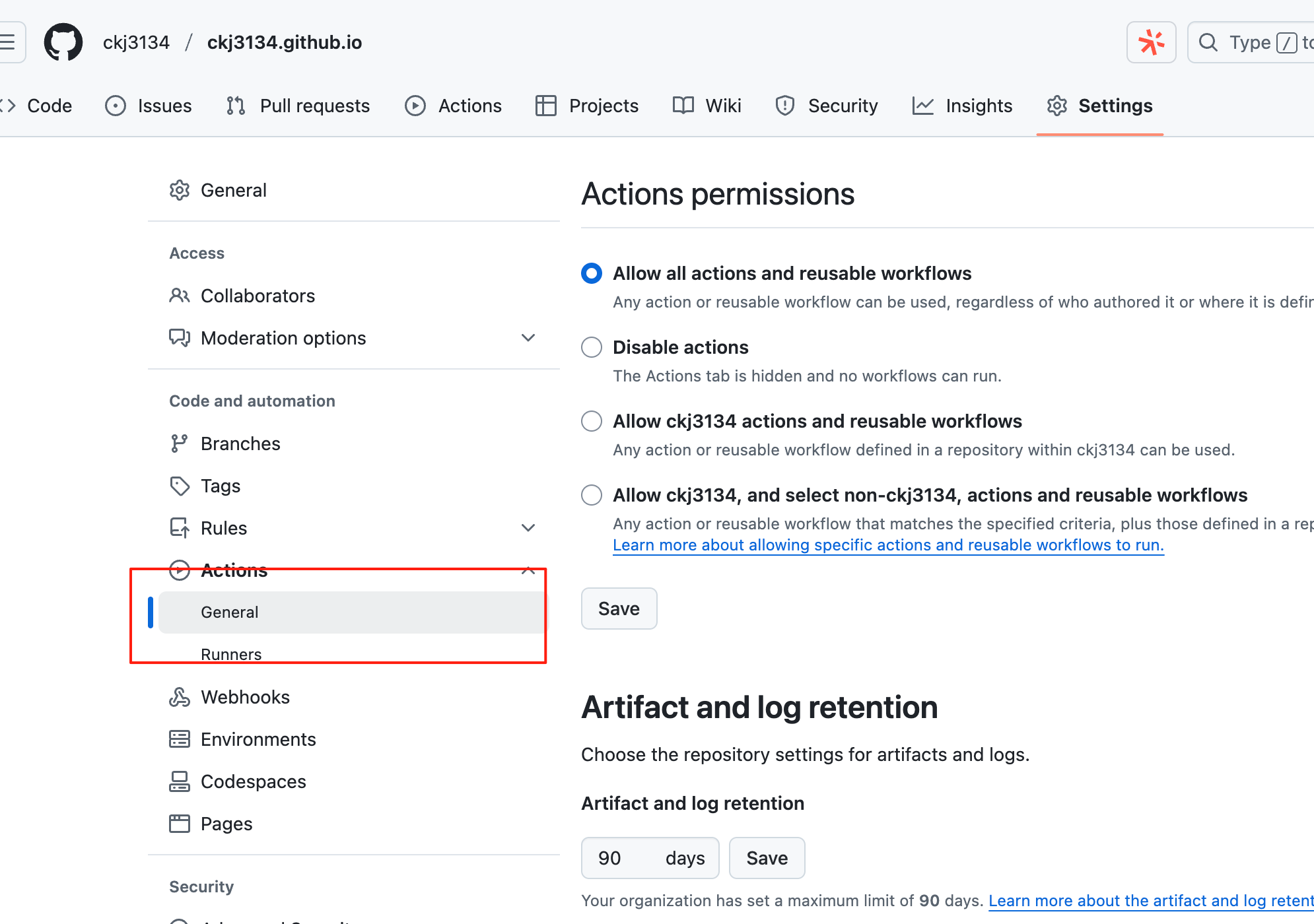
进行settings页面进行actions>general将所有权限设置为有权限
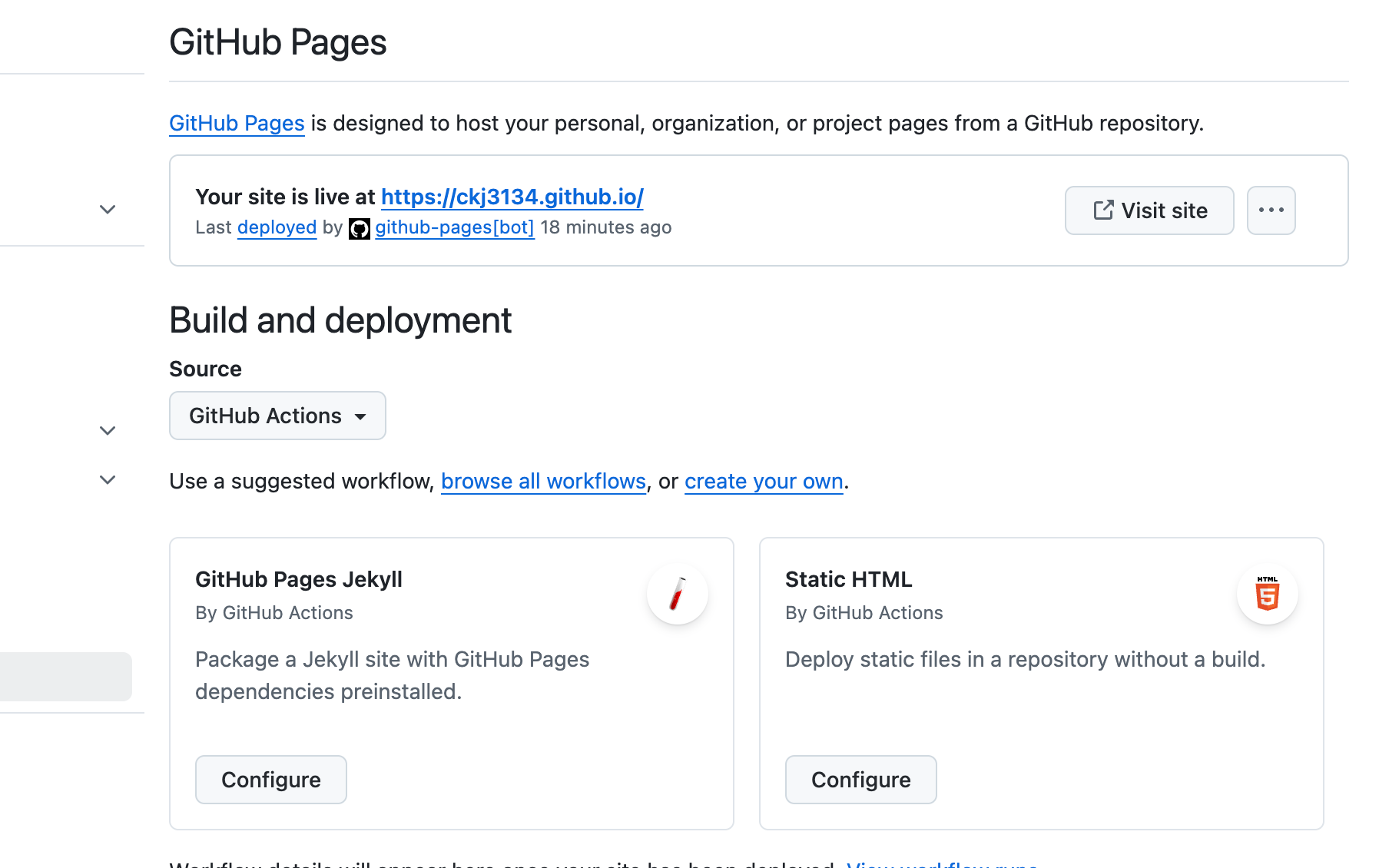
在进入pages页面,将source改成 github actions
新增配置文件
github actions里面很明显要新增自己的workflow
所以我们在目录下新增一个.github/workflows/deploy.yml的文件
我的deploy.yml的内容
1 | name: Deploy Hexo Blog |
这样就完成自动化部署了
主题
我选择的主题是next
在目录下获取主题git https://github.com/theme-next/hexo-theme-next themes/next
将它加到submoudle里面不然自动化部署的时候没有next的代码会报错git submodule add https://github.com/theme-next/hexo-theme-next themes/next
参考文档
https://docs.github.com/zh/actions
https://hexo.io/zh-cn/docs/configuration